
Earning Loyalty
Creating a digital-first loyalty experience across the company's site, app and communications.
The Project
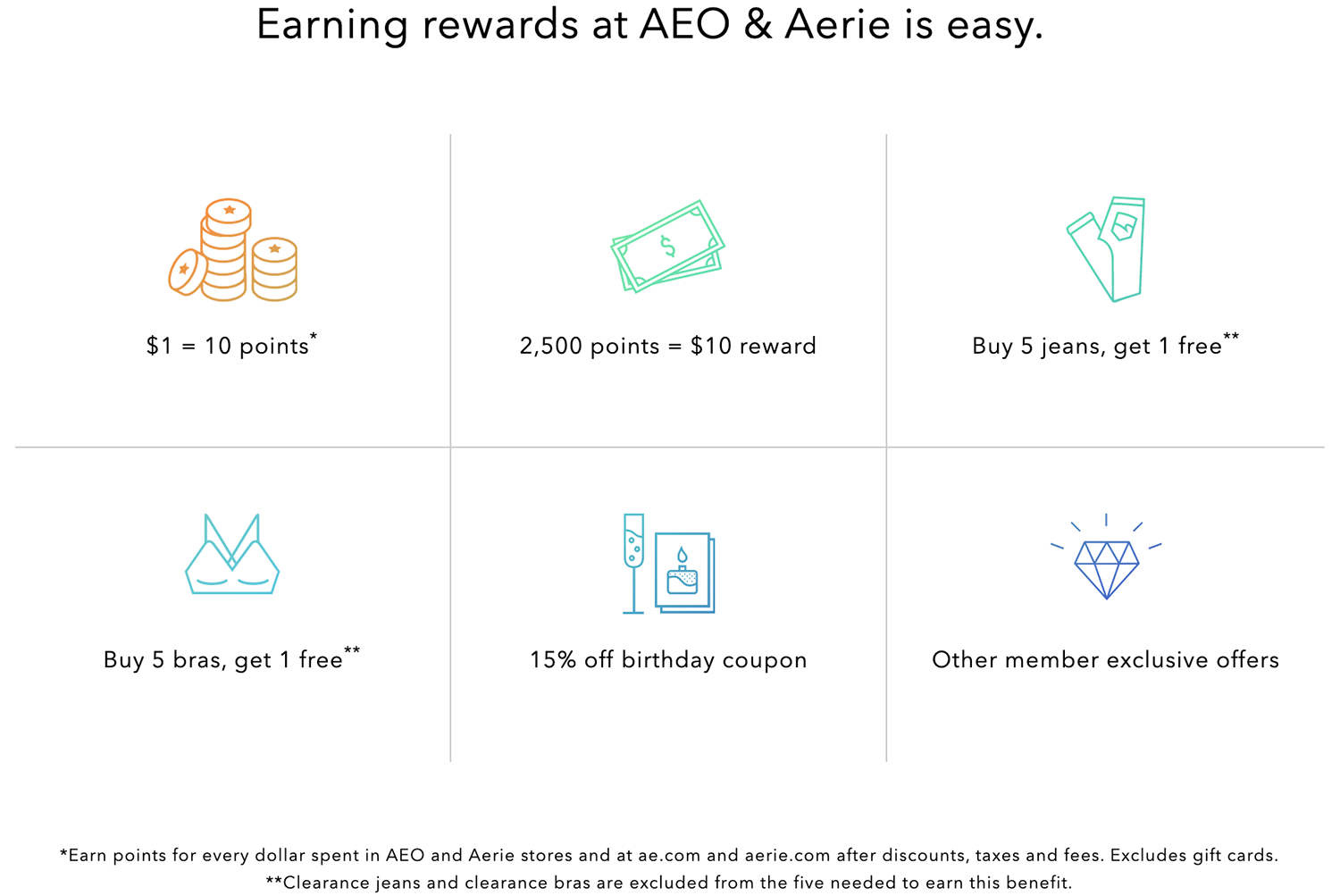
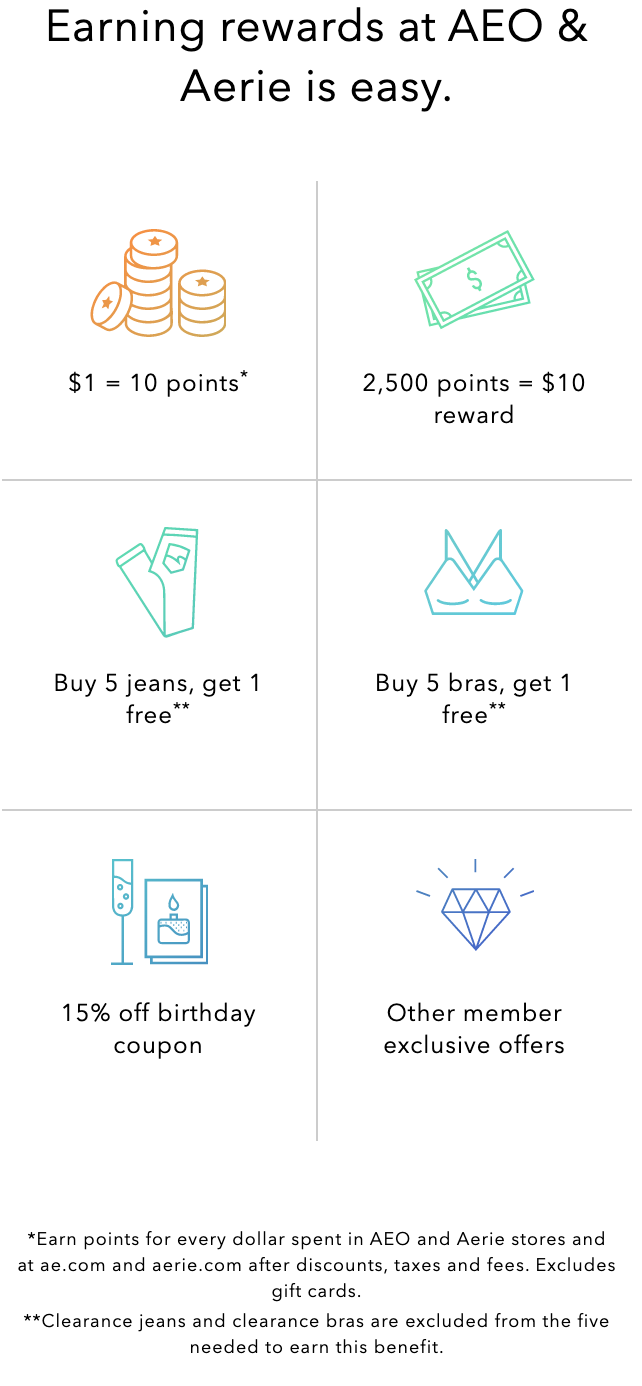
In September 2017, American Eagle Outfitters overhauled their almost decade-old loyalty program that revolved around mailed percent-off coupons based on the customers quartly spending with AEO. The new program, AEO Connected, had 2 tiers in which customers could earn digital dollar rewards, free jeans and free bras at different rates depending on their annual spend. Additional perks were given to AEO credit card holders.


My Role: Lead UX site designer, user research and testing, wireframing, prototyping, UX designer oversight, presentation of concepts for our responsive site and email communications
The Core Digital Team: Product Management, Marketing, User Experience, UI Design, Engineering
Timeline: 2 years
The Problem
- How might we design a digital-first loyalty experience to engage new and existing customers and drive brand loyalty?
- How might we efficiently speak to the new program at relevant touchpoints in the customer's shopping journey?
- How might we make it clear and easy for customers to link their loyalty and digital site account for an optimal experience with our business both in store and online?
Process
This project began with a 200+ page requirements document that outlined the entire program from internal processes, to in-store point of sale integration, to customer facing features on the site and app.
As the lead UX designer for the project, I read and digested project requirements and shaped the loyalty experience across 4 flows of the customer's digital shopping journey: Enrollment, Account, Checkout and Communications.




Once I designed the core flows, tested risky assumptions and gained project team alignement, I helped identify and design over 100 of the experience's edge cases. I also presented high fidelity wireframes of each core flow to strategic business partners and AEO executive leadership for concept approval.
Design
I started the design process by digesting strategic customer research performed by our UX research team. My main goal was to design a loyalty expeirence that eliminated known customer pains by integrating loyalty content within the customer's existing digital shopping journey while also considering the customer's in-store needs.
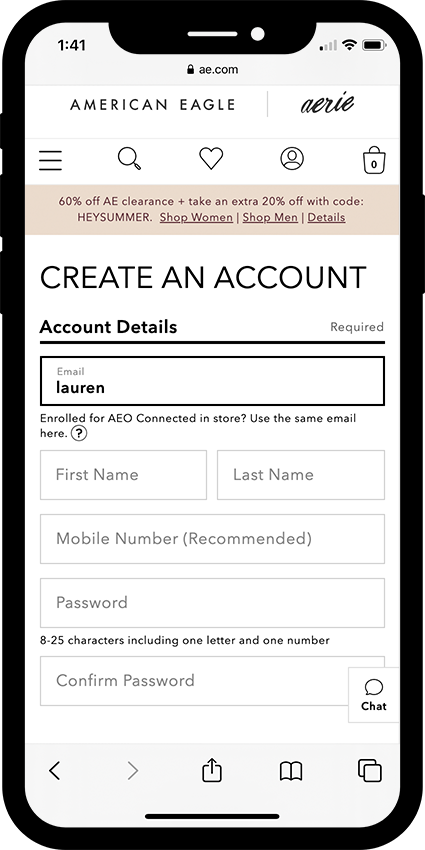
Enrollment
The major pain point when signing up or accessing the loyalty account online was that there were multiple account statuses:
- Loyalty Account = No | AEO Digital Account = No
- Loyalty Account = Yes | AEO Digital Account = No
- Loyalty Account = Yes | AEO Digital Account = Yes | Accounts are not linked
- Loyalty Account = Yes | AEO Digital Account = Yes | Accounts are linked
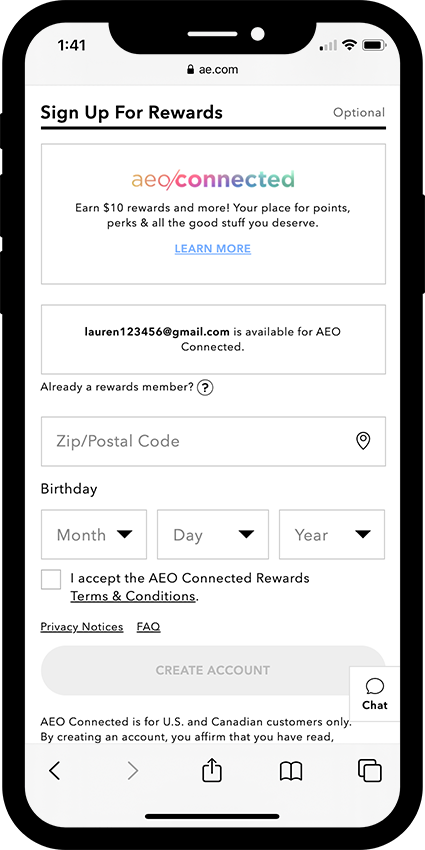
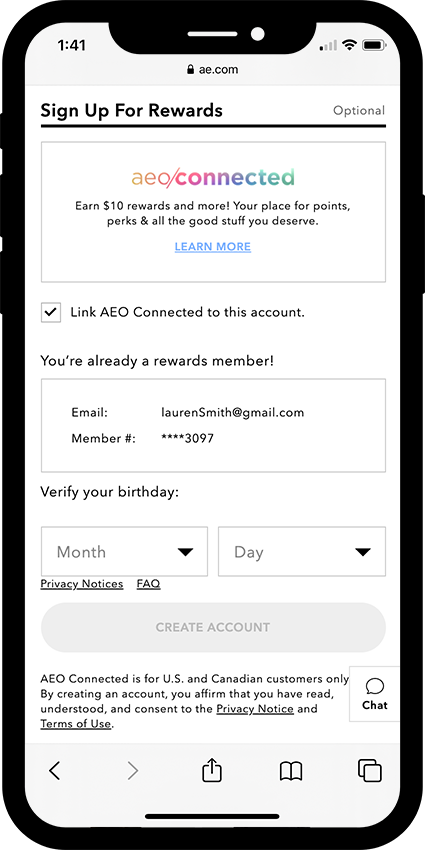
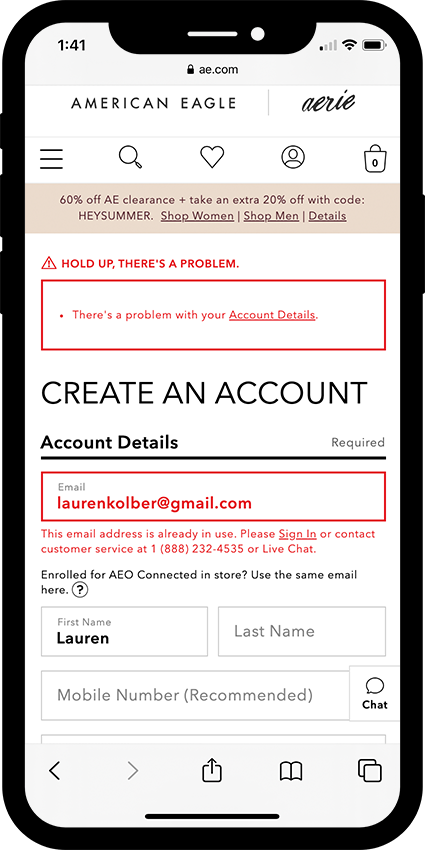
To further complicate matters, the customer did not always know what their account status was. To help alleviate this problem, I created a dynamic digital account creation page that provides up-to-date information about the customer's loyalty and/or digital account as they complete the enrollment form:




Account
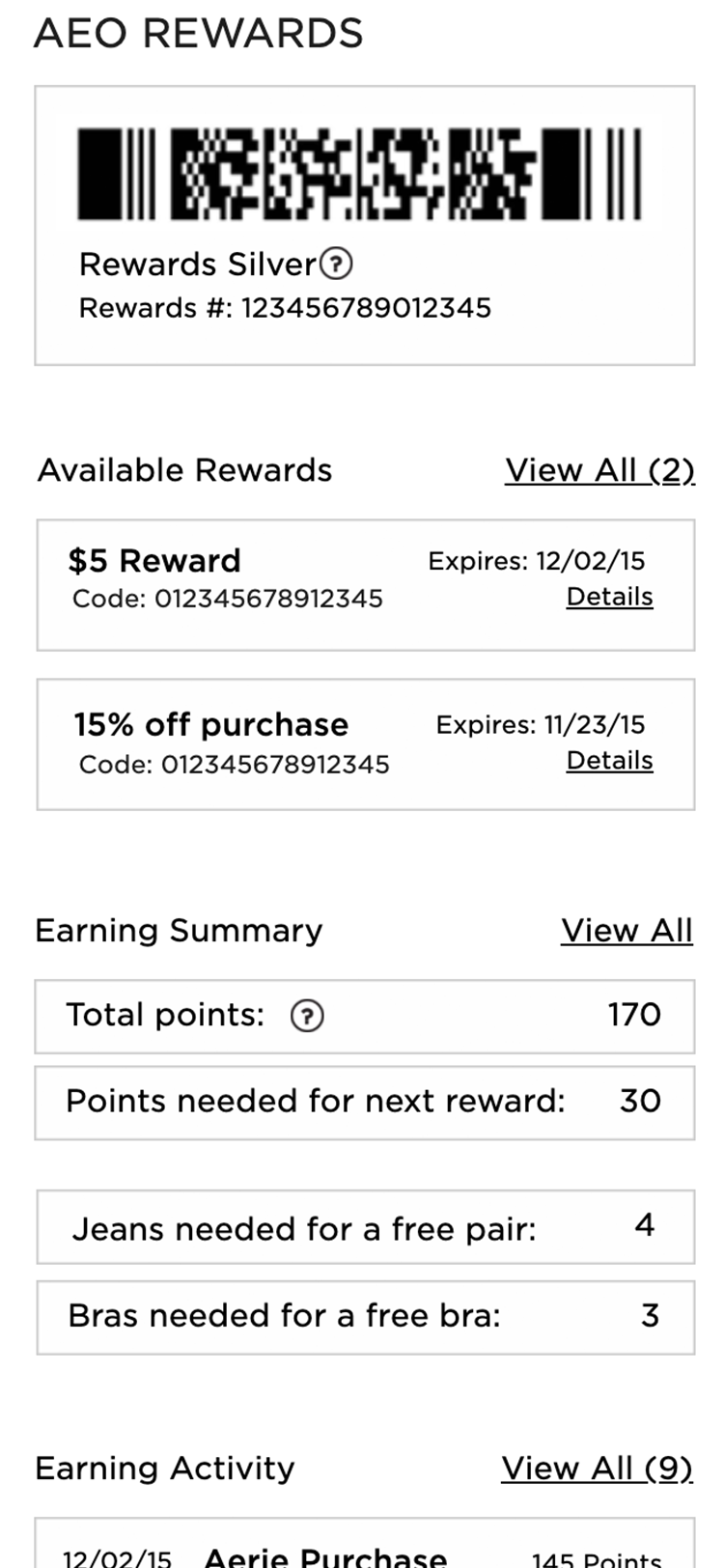
Creating a useful account experience required a lot of design iteration and testing. First, we needed to determine what customers wanted to have access to first on the page. Through multiple simple, fast medium fidelity prototype tests, we learned displaying earned points and credits first was the most useful to customers. Customers wanted to be able to easily see that recent purchases had been added to their points total and they wanted to see how close they were to their next reward.
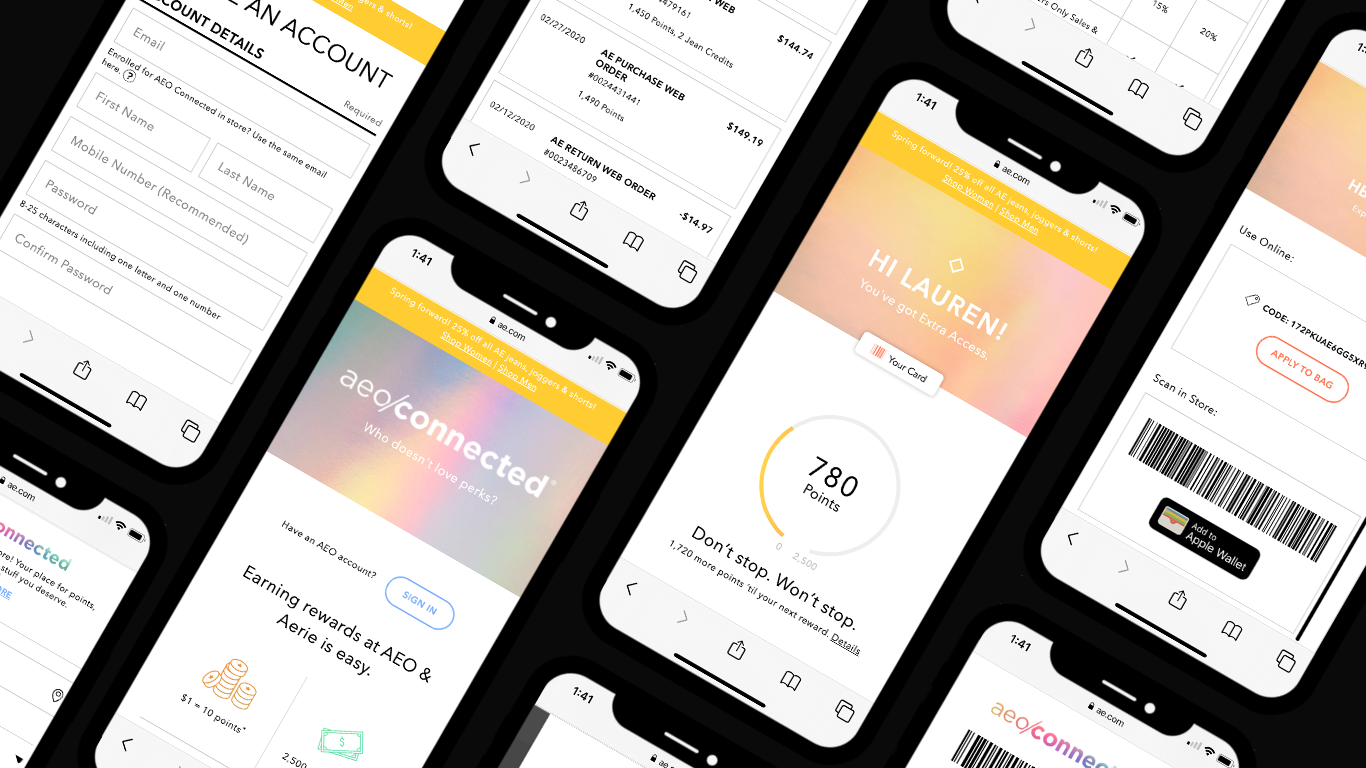
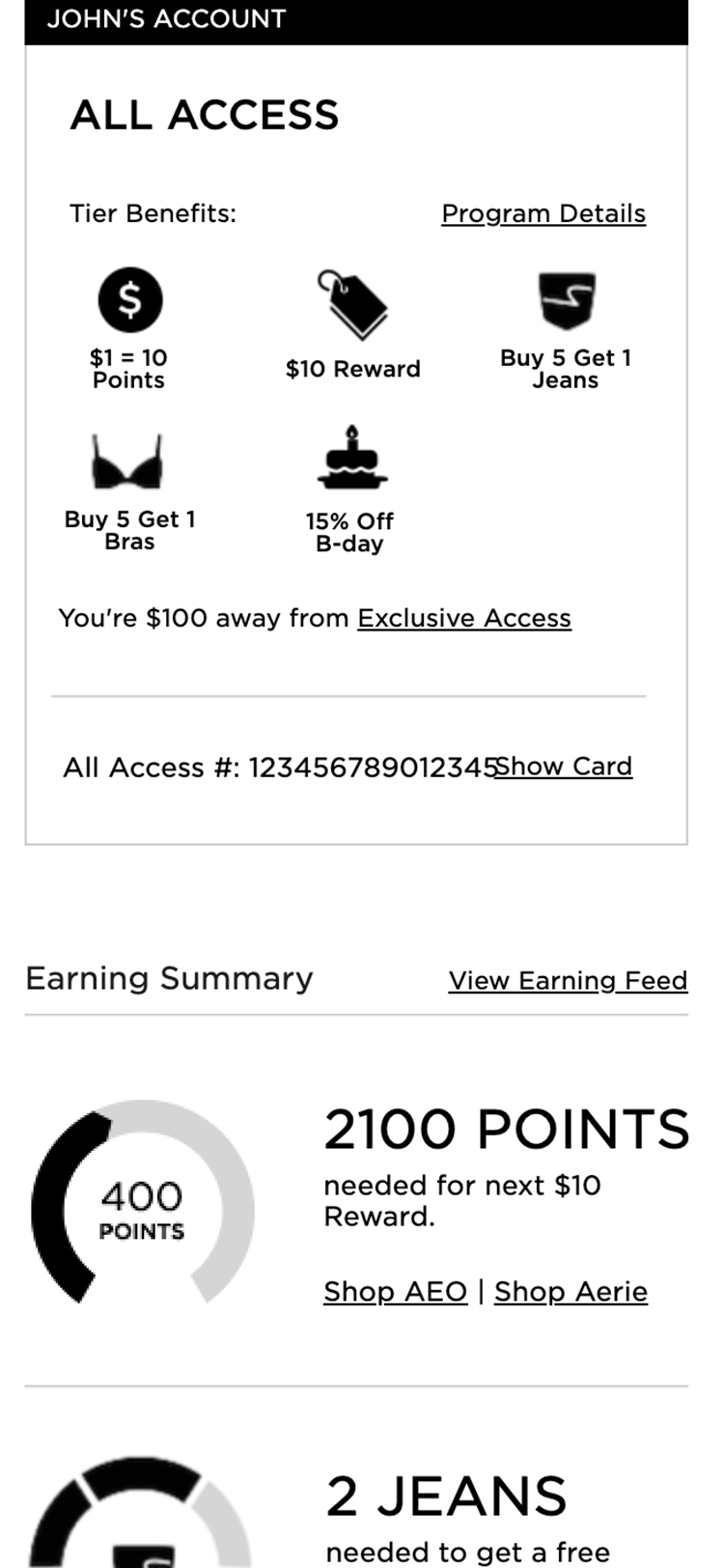
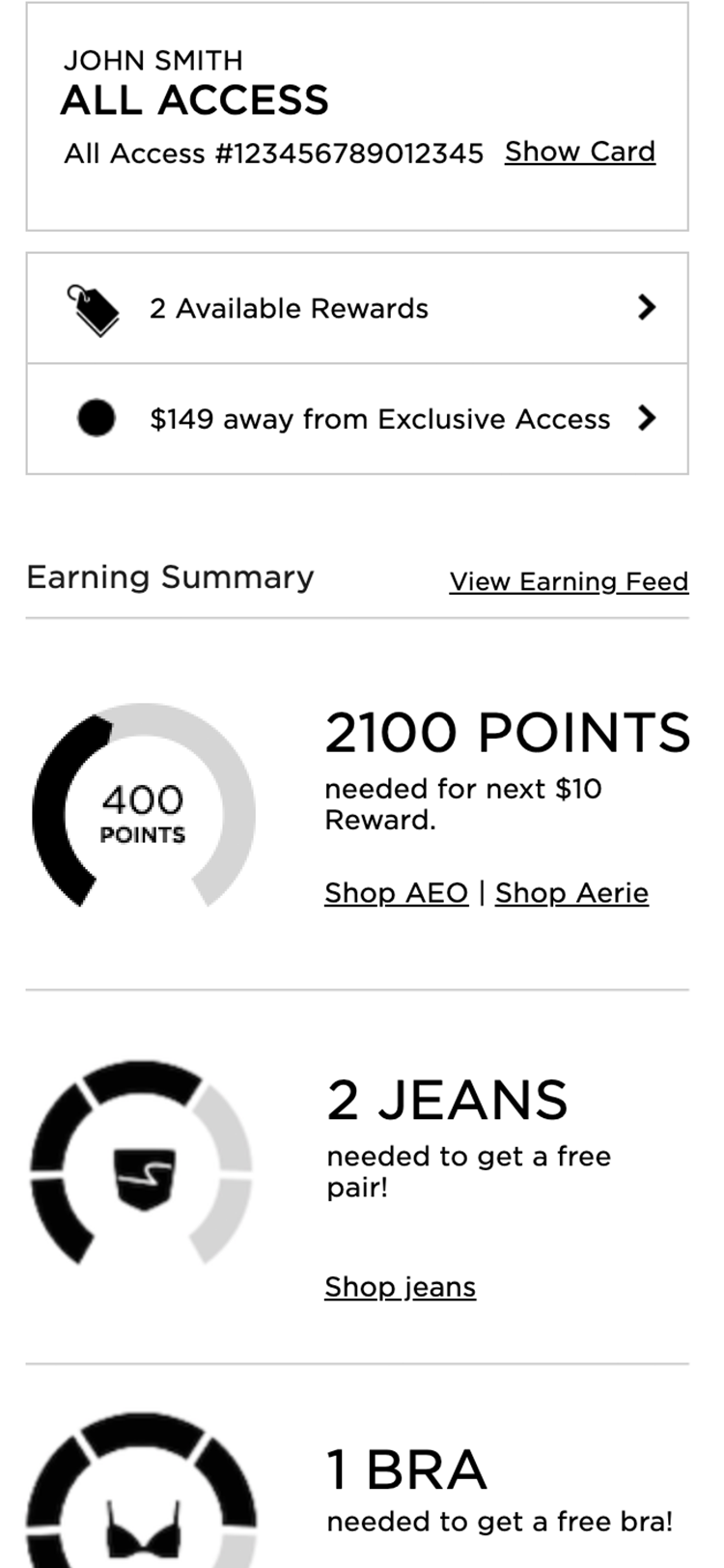
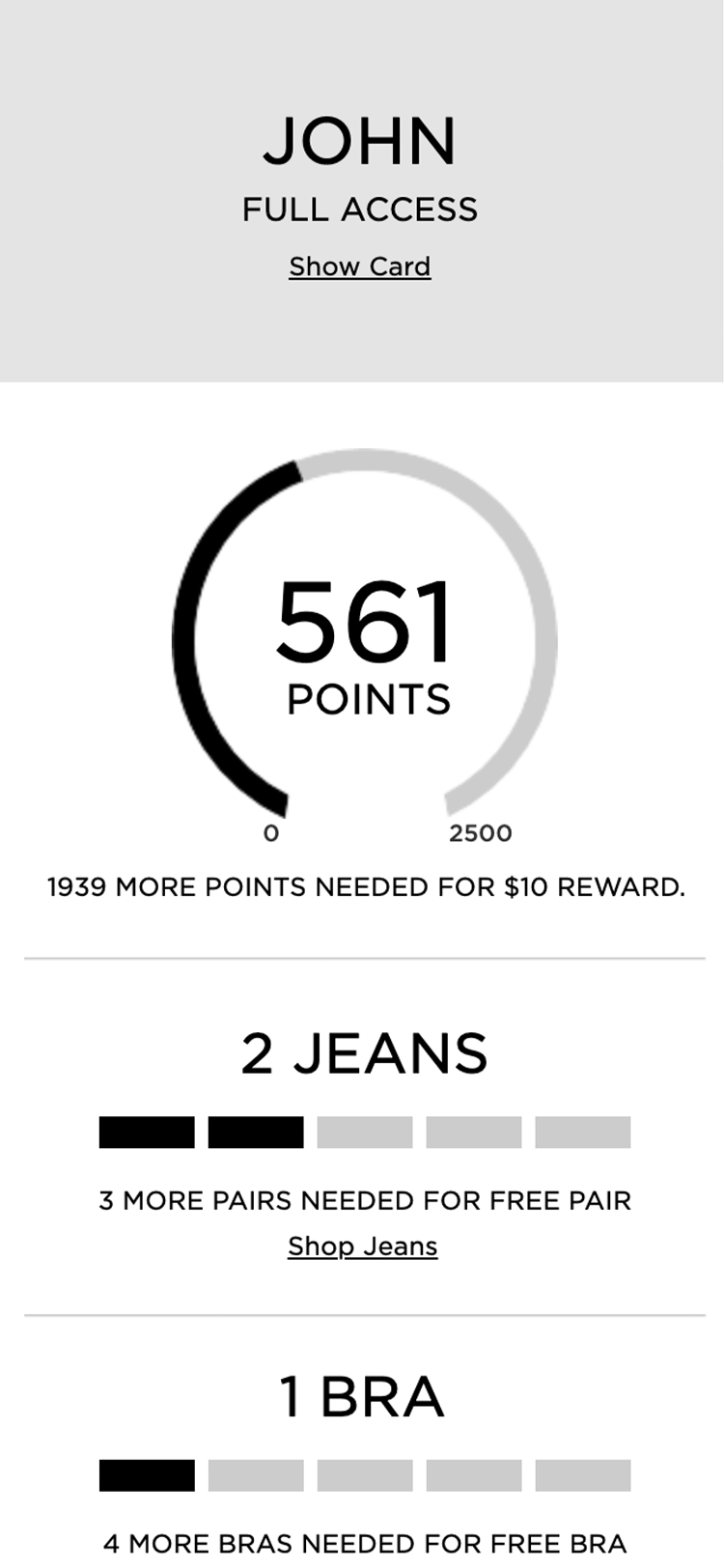
The wireframes below show some of the iterations of the account landing page I worked through, along with the finished design state. This final state includes some subtle animations I worked on closely with the app UX and UI designers to add an extra element of delight to the experience.




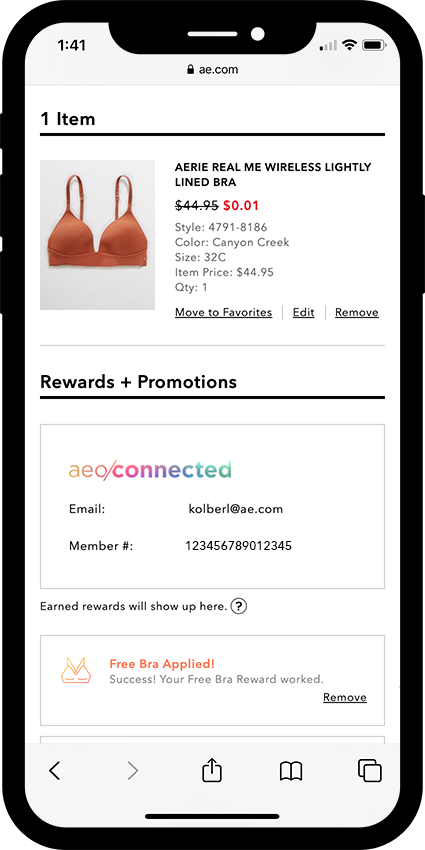
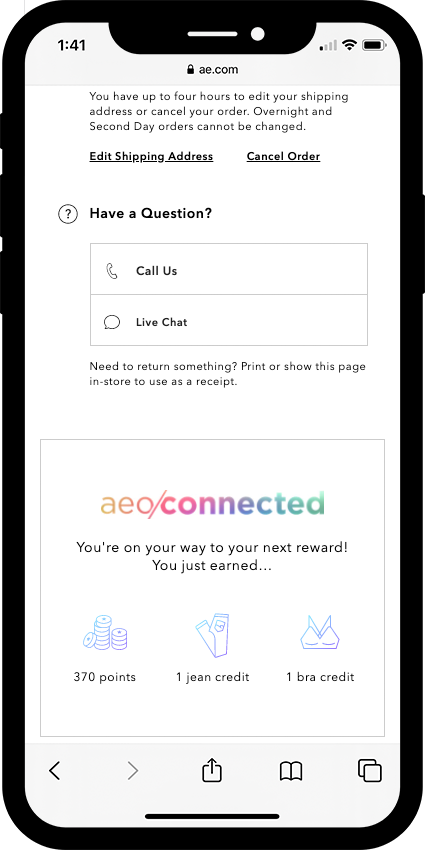
Checkout
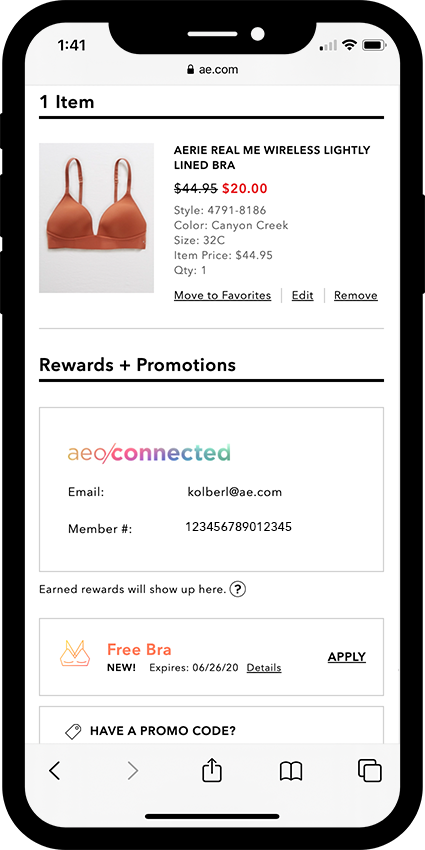
Like enrollment, there are different account statuses to consider when addressing loyalty content in the checkout process. For example, the customer has a reward they want to apply to their purchase but may or may not have a digital account. I had ensure the design of the bag and checkout pages accomodated all of the account scenarios.
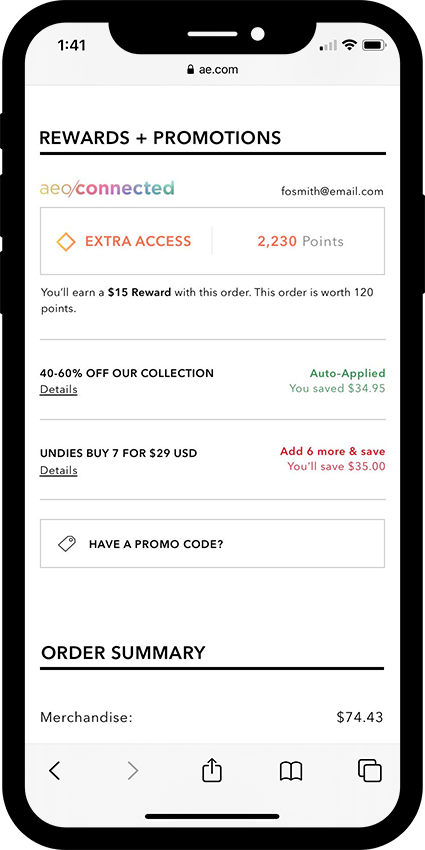
The checkout flow's main goal for this project was to make it easy to apply rewards and clearly show how many loyalty points/credits the customer earned from their purchase. Below illustrates some of the implemented tactics.



Communications
After designing the site experience, our work finished with loyalty communications. Overseeing another UX designer and working closely with UI design, we created and refined a series of email templates that communicated loyalty information such as:
- New program information
- Account Creation
- Getting close to earning a reward
- Earning a reward
- Point, credit or reward expiring soon
- Monthly account summary
- Account updates and upgrades
- Account updates
Results + Next Steps
Initially, existing loyalty customers were vocal about their unhappiness with the changes made to the program, even though the new incentives were bigger and lasted longer than the old loyalty program's. Thankfully, this was anticipated by the loyalty marketing team and we knew to wait to analyze the project's success and the customer's satisfaction once the new program was more established.
Over time, data showed the new program succeeded in meeting our goals of increasing new member sign up and member engagement on our site and app. In 2019, we reported the follow statistics comparing customer data from Septemper 2017 (the project launch date) to September 2019:
As a result of my role in this project, my UX/UI team was recognized with company award and I was promoted to UX Architect.
Post Launch Enhancement Ideas
Since the project launch, we have performed listening labs on the loyalty experience and identified additional opportunities for improvement:
Problem 1
- Issue: Customers who created loyalty accounts in the store occasionally had problems connecting their loyalty account with an AEO digital account, making it harder to get credit for purchases and redeem rewards.
- Potential Solution: Automatically generate a digital account that is linked to the loyalty account at the time of creation in store (if the customer does not already have a digital account). This is a solution we proposed at the beginning of the project but was cut from scope due to the techinical complexity.
Problem 2
- Issue: Customers were often not interested in buying a new pair of jeans or bra within 60 days of purchasing the one that qualified them for the free jean/bra reward.
- Potential Solutions: 1. Provide customers with a dollar reward that is equivalant to the value of bra/jean ($50) so the customer can spend the money on anything they want. 2. Extend the timelime for redeeming the coupon from 60 days to 6 months, when the customer is more likely to want a new jean or bra.
Problem 3
- Issue: Customers wanted to know how many rewards points their order was worth before making an online purchase.
- Potential Solutions: There are multiple points within the digital shopping journey we could speak to potential loyalty points/credits earned. For example: Near an item price on the product detail page and in the bag. I illustrated concept for the later idea via the personalizaiton project.